Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- java
- MySQL
- git
- 자바스크립트
- SQL
- Linux_명령어정리
- Linux
- 자바
- Git_정리
- Git_명령어정리
- asp.net
- SQL_용어정리
- Spring_오류정리
- Spring_에러정리
- JavaScript
- vb.net
- 배열
- github
- 다이어그램
- workbench
- 이클립스
- CSS
- json
- 인스턴스
- DML
- 인덱스
- jsp
- 아파치톰캣
- spring
- HTML
Archives
- Today
- Total
데브마우스
[JavaScript]자바스크립트의 팝업 박스 함수 3가지: alert, prompt, confirm 본문
JavaScript/JS: 문법 정리
[JavaScript]자바스크립트의 팝업 박스 함수 3가지: alert, prompt, confirm
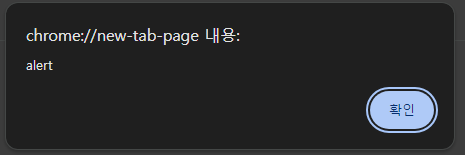
데브마우스 2023. 12. 18. 09:00자바스크립트 alert

alert("출력할 문구");반환값이 없으며 사용자에게 알림을 주는 용도로 사용합니다.
프로그래밍을 할 때 console.log()와 함께 디버그 용도로도 사용합니다.
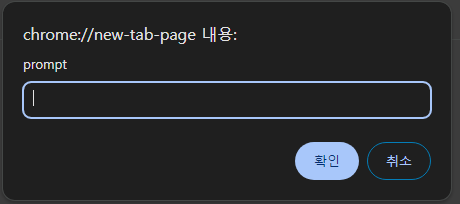
자바스크립트 prompt

prompt("출력할 문구");확인을 누를 경우 입력한 문자열을 반환합니다.
취소를 누를 경우 null이 반환됩니다.
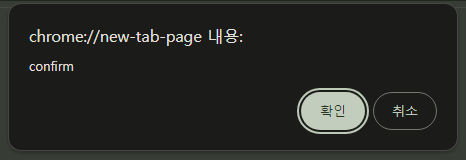
자바스크립트 confirm

confirm("출력할 문구");확인을 누를 경우 true를 반환합니다.
취소를 누를 경우 false를 반환합니다.
'JavaScript > JS: 문법 정리' 카테고리의 다른 글
| [JavaScript]객체 정리 (0) | 2023.12.22 |
|---|---|
| [JavaScript]자바스크립트를 HTML에 적용하는 방법 (0) | 2023.12.21 |
| [JavaScript]자바스크립트 마우스, 폼, 입력, 키보드 등 이벤트 정리 (1) | 2023.12.17 |
| [JavaScript]자바스크립트를 활용하여 HTML 요소와 CSS의 속성 및 속성 값 생성, 변경 또는 삭제 방법 (0) | 2023.12.16 |
| [JavaScript] 상대위치 요소 선택 정리 (0) | 2023.12.16 |
